実際に簡単なメモ帳を使ったホームページを作って見ましょう。
ページを作成するには、HTMLという言語を使います。 タグと呼ばれるコードを打ち込むだけの簡単な言語なので、早速
HTMLを使ってページを作成してみましょう。
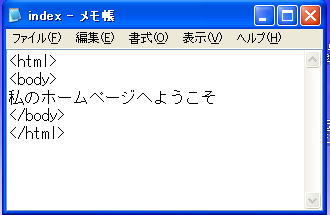
[スタート]→[全てのプログラム]→[アクセサリ]→[メモ帳] からメモ帳を開きます。 メモ帳を開いたら 。
<html> <body> 私のホームページへようこそ </body> </html> と打ち込んで見ましょう
赤字で書かれているのがタグ言います。

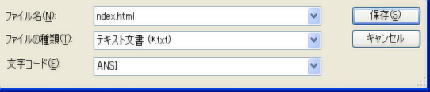
打ち込みが終わったらひとまず内容を保存ます。 上のメニューのなかから、[ファイル]→[名前を付けて保存] を選択します。

デスクトップやマイドキュメントなど分かり易い場所を選び 名前をindex.htmlとして[保存]を押します。
index.htmlとは、 トップページの事を意味します。
それでは、早速先ほど保存したファイルを見てみましょう。

↑というファイルが保存した場所にあると思います。
(これがホームページのトップとなるページです。)
それでは、そのアイコンをクリックしてみてください。

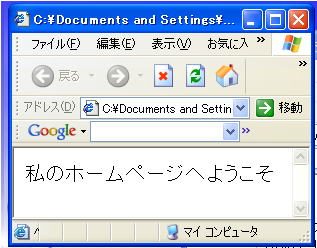
と表示されたら成功です。
まだまだホームページには見えませんが、この基礎が分かればメモ帳だけでホームページが作成が出きるようになります。
タグを覚えれば色々なことが出きるようになります、たとえば
はじめに作成したメモ帳にタグを追加して見ましょう
<html> <body><marquee>私のホームページへようこそ</marquee> </body> </html>
青字で書かれているのが追加部分です。
追加が終わったら上書き保存すれば完了。

それでは、もう一度上書き保存したファイルを見てみましょう。
文字が動いたら成功です。
と、タグには、色々な効果があります、ここで紹介しているタグは、ほんの一部です、ココから先は下で紹介しているサイトに行けば
タグに関する情報が事細かく説明されていますのでそちらを参照して見てください。
|
|